無限スクロールは、2014年頃アメリカのニュースメディア「QUARTZ」がSEO最適化されたWebサイトを公開し注目されました。
「QUARTZ」では、1カラムのサイトで無限スクロールで下がっていくと、記事に対応したURLに自動的に切り替わります。また、下方向だけでなく上に戻ればまたそれに対応してURLが変わります。しかもGoogleにちゃんとインデックスされています。
この仕組みにより、スクロースにストレスの感じないスマホでの操作や、PCでの1カラムサイトでの閲覧性の向上。さらにメディア運営側にも、1ユーザーあたりのPVや滞在時間の上昇をもたらしました。
日本でも話題になりましたが、現在ではどのようなWebサイトが無限スクロールを採用しているのか、日常的にサイト閲覧していて気付いたWebサイトをまとめていきたいと思います。個人的なメモとして。

日本でも無限スクロールメディアの先駆者?「TABI LABO」
TABI LABOは、2014年5月に設立したキュレーションメディア。元々は、世界一周旅行者であった成瀬勇輝さんと久志尚太郎さんが、旅好き向けのバイラルメディアを2014年2月に公開したサイトである。
アメリカの最先端のメディアを徹底研究し、QUARTZとほとんど同じサイトデザイン。そしてFacebookいいねを稼ぐ手法や、アンバサラーを100人以上動員し旅人ならではの人脈とSNSでの影響力を駆使し急成長を遂げた。
途中でピボットしカルチャーメディアとして成長する中、日本でのバイラルメディアの走りとして著作権問題などが浮上するが、現在も生き残っている。
ローンチからの10日間で60万PV超を達成、旅のキュレーション・メディア「旅ラボ」が目指すもの - THE BRIDGE(ザ・ブリッジ)
2016年1月3日現在のWebサイトを見てみると、トップページのデザインには当初から変更が見られるが、各記事での1カラム採用は変わっていないように思える。
記事トップの画質が綺麗な大型アイキャッチ画像。現在では当たり前になった記事下での「この記事が気に入ったらいいね!しよう」というフレーズのアイキャッチ画像が反映されたFacebookページへのいいね誘導。メールマガジンの登録やレコメンドなど記事下に重点を置いている。
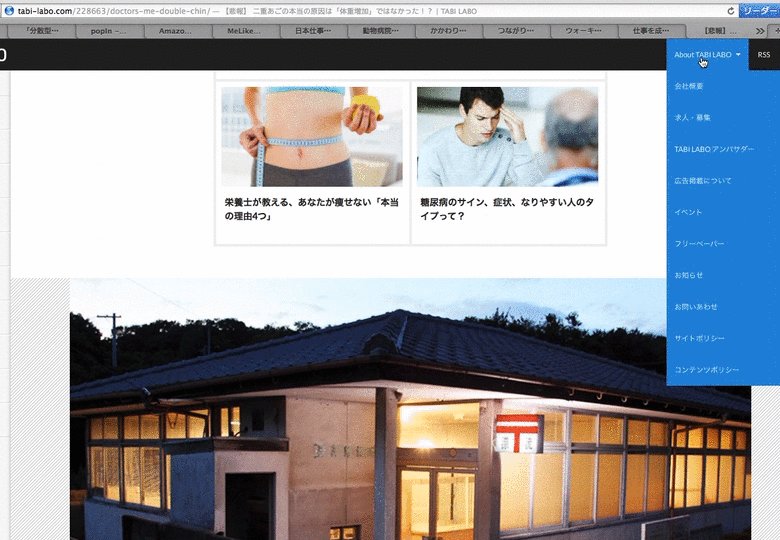
通常フッターに掲載する会社概要などは、右上にグローバルメニューとして掲載している。
次ページへの誘導と追跡サイドバーが秀逸な「U-NOTE」
U-NOTEは、小出悠人さんが運営するビジネスパーソン向けキュレーションメディア。2015年10月にイグニス株式会社がU-NOTEを連結子会社化したことでも話題になった。
元々は、2011年上智大学在学中に小出さんが「SNSで学生が友達同士リアルタイムで授業のノートを共有できるサービス」として始め、「イベントなどを共有するソーシャルノートサービス」、「ビジネスノウハウまとめサービス」を経て、現在の形に至る。
サービス名は「U-NOTE」として変えず、サービスコンセプトをピボットし続けていることが伺える。根本にある有用な知識や情報を共有するというサービス軸は変わらず、5年近く会社を続けていることに感銘を受ける。
2016年1月3日現在のWebサイトを見てみると、デザインが大きく変わっていた。
特徴的な所は、
・1つの記事の表示方法を分割し「2メージ目を表示」ボタンを設置し、読み込みする部分を減らしている事
・1記事を読んでいる途中の下部に、次メージへの誘導が表示されること
・2カラムを採用し、追跡サイドバーにSNSページや会社情報を記載していること
などである。
PC閲覧60%にも有効で会員登録に繋がる?「Ferret」
ferret [フェレット]は、国内最大級のWebマーケティングメディア。Webサービスのまとめなどの長文記事を読んだことがある人も多いのではないだろうか?
記事を書くにあたり、媒体資料を初めて見てみみると驚きの情報が。なんとPC閲覧が61.5%という。時代背景もあり個人的にはモバイル閲覧が多いと思っていたが、業務中にも情報収集で使う、長文記事であること。などからPCが多いのだろうか?
ちなみに月間170万PVで、会員数は28万人のようだ。
2つのサイトと違う点は、会員登録をWebサイトのKPIとしている点。(予測でしか無い)追跡サイドバーやページ下にも、会員登録への誘導が常にユーザーに見えるようになっている。
無限スクロールを採用することでPCでの閲覧時間を長くし、会員登録へ進めやすくすることを期待しているのかもしれない。
ただ、1つ不可解なことがある。それは前ページに上にスクロールし戻るとき、前記事の3/4ほどまでいかないとURLが変更されないということ。他に紹介した2サイトは、下方向への遷移と上方向への遷移のURLが変わるタイミングはほとんど同じであるため、なぜこのような仕様にしているのか機会があれば考察したい。
結局、無限スクロールはユーザーにとって良いのか?
無限スクロールが出てきた時には、PVの水増しをしている。などと非難もあったが、個人的にはユーザーが自分の意志でページ遷移を行って、複数記事を閲覧する分には問題ないように思える。
今回は自分でWebメディアを作る時の参考のために調査したが、国内での導入メディアはまだ少ないように感じた。もし有名所があれば教えてください。(無限スクロールや今後のメディアデザインについても最近は議論できてないなぁ)
また、無限スクロールよりも1記事を短く切って5ページに分割して、URLを変えているWebメディアなどの方がよっぽど悪質ではないだろうか?
そういう場合は、「AutoPatchWork」という自動で次ページへ読み込みをしてくれるChrome拡張機能があるので、是非下記の記事を参考に導入してみてはいかがでしょうか。